合肥城中村全景截图(点击查看全景)
⼀、为什么想起制作全景地图 ?
最近两个⽉来,⼩剧⼀直在利⽤业余时间拍摄『合肥城中村』系列主题全景。到⽬前为⽌已经拍摄了14个场景,覆盖16个村落,并且这个计划仍然在进⾏中。
因为这些城中村零散地分布在合肥的各个⻆落,简单的罗列场景显得格外单调,因此需要⼀个⽐较直观的组织⽅式来呈现。
此前设想过通过720云的沙盘功能,实际设计时发现过多的场景在沙盘下效果并不是很理想。
恰好这个时候720云官⽹推荐了『安徽池州VR全景地图』这样⼀幅富有创意的作品。
这个作品有意思的点在于,它在⼀份航拍全景⽔平⽅向上,均匀放置了四个地图,并且在地图上⽤热点链接其他各个作品。
基于这份作品,⼩剧发现借助于地图可以很好的将各个零散的全景联系起来,起到总览的作⽤。
⼆、分析实现⽅案
决定了要在『合肥城中村』全景作品中,增加独⽴的地图总览场景后,接下来就该探索实现⽅式了。经过⼀番思考,再结合之前的经验,发现有两种⽅案可以采⽤。
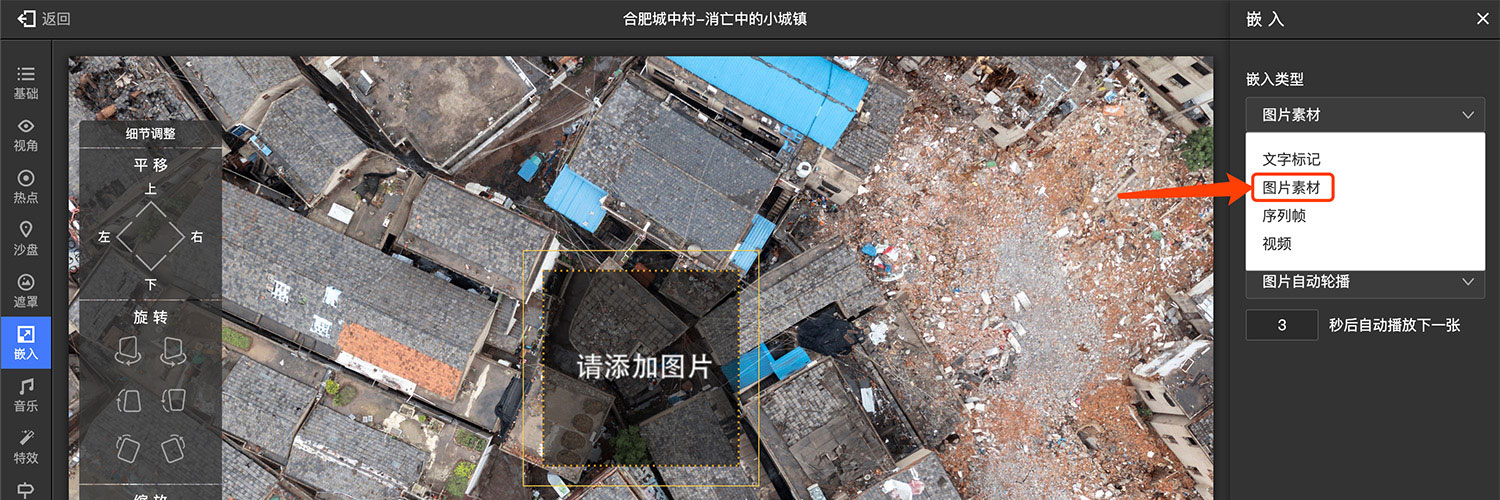
第⼀种是直接把地图⽂件当成图⽚素材,嵌⼊到场景中,具体的操作路径如下:

这种⽅法虽好,但是因为地图是独⽴的⽂件,与场景相分离,所以在⽤户打开场景的时候,地图会滞后加载。浪费流量资源,引起加载时⻓过久的问题。
针对这个问题就有了第⼆个⽅案来实现,就是直接将地图绘制在全景图上,这样⼀来对加载时⻓就没有了影响。
我们来简单对⽐下这两个⽅式的优缺点:
1、图⽚嵌⼊
优点:简单,单独设计场景和地图,⽆需考虑拼合的问题
缺点:浪费观看者流量,加载相对较慢
2、全景原图绘制
优点:加载时⻓没有影响,⽤户观感较好
缺点:每次更新需要重新上传全景,发布时间较⻓
通过对⽐可以看出来,第⼀种图⽚嵌⼊的⽅案,对全景制作者较为友好,在终端⽤户侧略微有所影响。第⼆种全景原图绘制的⽅案的优势都是针对⽤户的,但是需要制作者多花些⼼思。
出于【折腾⾃⼰,⽅便⼤家】的⼼理,很⾃然的就选择了全景原图绘制的⽅案。
三、动⼿设计
⽅案已经确定好了,接下来就是动⼿设计了。
3.1、草图设计
前⾯提到的『安徽池州VR全景地图』虽然很有创意,但⼩剧还是想在上⾯增加点设计感,丰富下内容组成。
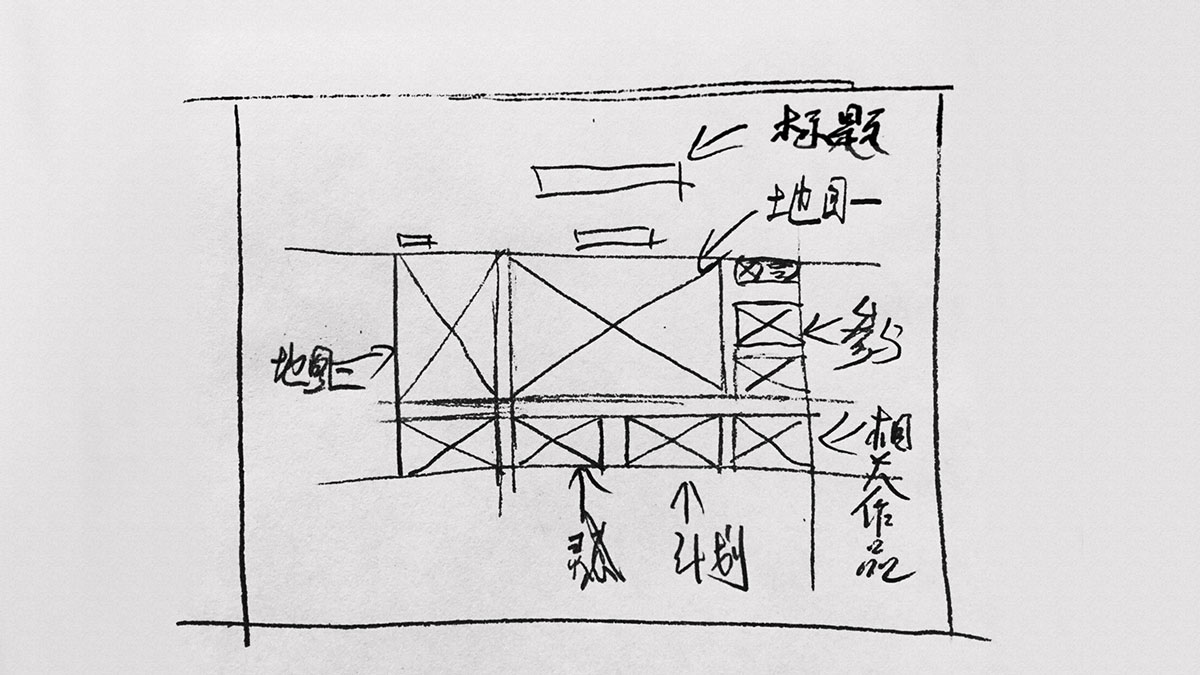
收集了多幅 VR 界⾯设计案例、整理了城中村项⽬相关的介绍后,设计了如下的草图。

3.2、画⾯失焦处理
在参考了其他优秀的 VR 界⾯设计案例后发现,为了区分界⾯与场景,都会将环境做失焦处理。这样处理后画⾯主体更清晰,观感更舒服,也更符合⼈眼观察世界的感受。
这⼀步操作的是 2:1 的球⾯模型图,因此你需要提前准备⼀个场景相对开阔的作品作为背景。简单处理的话,直接使⽤ PS 的⾼斯模糊即可。但是⾼斯模糊算法需要和相邻像素做计算,所以处理完之后画⾯左右会因为⾊差产⽣接缝,因⽽并不能简单的⼀步完成。
这⾥简单说下我的处理⽅式:
第⼀步:使⽤ PS 打开 2:1 的球⾯模型图,并复制⼀层
第⼆步:将上层图层⽔平位移 4000 像素(原图宽度⼀半左右即可,这⾥以 4000 为例)
第三步:将上下层执⾏同样数值的⾼斯模糊(⾃⼰觉得舒服就⾏)
第四步:将上层图层位移 -4000 像素
第五步:你会发现画⾯右侧 4000 像素处会有⼀条明显的接缝,借助蒙版消除,合并图层
通过这⼀通骚操作,全景画⾯即实现了失焦效果,并且不存在垂直接缝。
3.3、转换为六⾯体模型
地图绘制的时候需要注意⼀个问题,那就是我们只能在六⾯体模型上进⾏绘制,⽽不能直接在 2:1 的球⾯模型图上操作,通过下图就能看出差异在哪⼉。

因为球⾯模型本身内容并⾮横平竖直,所以直接绘制出的效果,在预览的时候会出像各种扭曲,因此并不推荐。
关于球⾯模型转六⾯体模型有很多种⽅法,这⾥只说下我使⽤的⽅法。
Krpano 有很多实⽤的⼯具,其中⼀个是 Convert SPHERE to CUBE droplet,也就是实现 2:1 球⾯模型转换为六⾯体模型的⼯具,拖放 2:1 的球⾯模型图⽂件到这个脚本上,等待数秒即可完成转换。
观察六⾯体模型我们会发现,3.2 步骤⾥的失焦处理并不完美,在顶⾯、底⾯的中⼼点位置存在明显的瑕疵,所以我们需要复制⼀层补充上⾼斯模糊,配合蒙版将菊花状的瑕疵消除掉。
3.4、界⾯结构绘制
按照前⾯草图设计,只需要在⽴⽅体的⼀个⾯绘制界⾯即可,很显然我们选择的是正前⽅的⾯,也就是_f 结尾的⽂件。
再看⼀遍草图设计,我们来进⾏框架设计。

框架设计这⼀步很简单,⽆⾮就是拖拽⼏条参考线,画⼏个框框⽽已。最重要的还是前期的草图阶段,你要预先想好整体框架布局,各个模块放置哪些元素,做到⼼⾥有数。
需要注意的是,六⾯体模型的任意⼀个⾯,⽔平、垂直⽅向的视野都是 90 度。⽽⼈单眼的舒适视域仅为60度,所以在绘制的时候不要把画⾯铺得过满,避免影响观感。

四、地图绘制
如果你直接使⽤百度、⾼德等地图的截图,地图绘制这⼀步可以省略。
但是常规的地图界⾯⼀般会包含太多⽆关的细节,画⾯⼲扰因素太多,很难突出主体,因此如果您对PS、AI 等图像绘制软件操作熟练的话,建议地图还是由⾃⼰绘制。
4.1、创建独⽴的地图⽂件
地图绘制⼯作量较⼤,后期更改的频率较⾼,因此不建议在第三步的⽂件⾥直接操作。
根据 3.4 步⾥地图所占区域⼤⼩创建地图⽂件。
4.2、截取卫星地图
这⼀步是为了获取地图基础框架的,同时在我这个例⼦也是为了展示城中村的卫星画⾯所⽤。
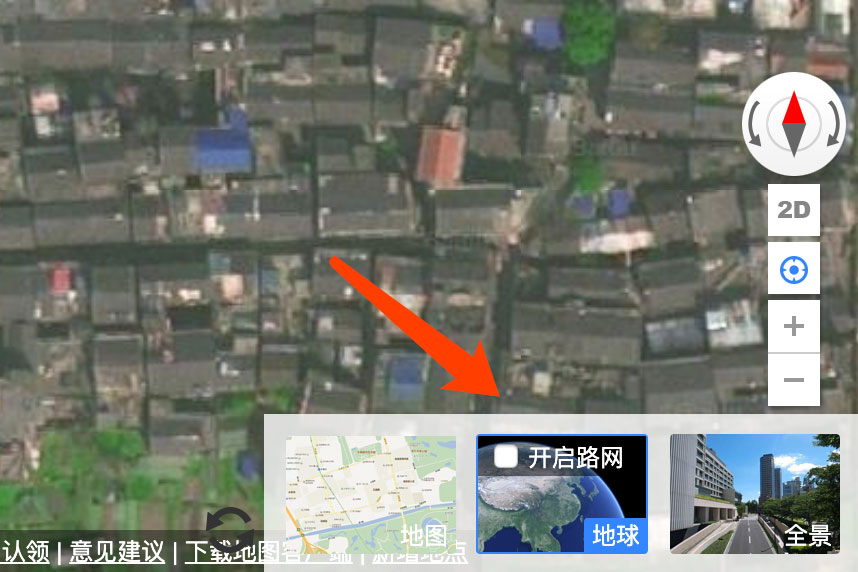
过程很简单,只需要注意两点即可:
1、使⽤卫星地球模式,去除路⽹,以得到较为⼲净的卫星画⾯
2、根据⽂件⼤⼩,选择合适的地图缩放⽐例,以获得较为清晰的画⾯,必要的话可以多次截取,再拼合

4.3、勾勒出⽬标区域
这⼀步是为了将全景在地图上对应的区域勾选出来,蒙版是最好的选择。
为了操作⽅便,建议将地图复制⼀层,下层降低透明度做参考。
4.4、绘制道路
道路的绘制尽量贴合真实路径,需要的话在保证⽅向、⽐例⼤体相符的前提下,可以做适当调整。
为了帮助⽤户观看地图时快速定位,画⾯⾥的⾼架桥、快速路等主⼲道⼀定要标注清楚。和全景场景相交叉、临近的道路尽可能还原。其他的⼀些⼩路可以忽略不画。
最后再标注上路名,地图就算绘制完成。
路名标注时没必要在每⼀段道路上都写上路名,但是在场景附近尽可能标注完整,避免引起⽤户观看时不必要的困扰。
最后再把地图复制粘贴到第三步⾥的所在区域,绘制⼯作就算完成了。

五、作品配置
经过前⾯的设计、绘制,地图全景就已经准备好了。
因为 720 云⽀持直接上传六⾯体模型的场景,因此我们就不需要再将六⾯体模型转换回 2:1 的球⾯模型。
后续的步骤相信⼤家都⽐较熟悉了,这⾥提⼏个需要注意的点。
5.1、视⻆设置
⼀定要避免调整设置初始视⻆⽅向,因为全景界⾯的地图是在正前⽅绘制的,720云默认的视⻆也是在正前⽅,因此初始视⻆就是最合适的视⻆。
FOV 建议设置为 10、100、120
最⼩ FOV 决定了画⾯的放⼤极限,为了⽤户能看清地图上的细节,建议最⼩ FOV 设置在 10 - 20 这个范围内。
100 是初始 FOV,可以保证⽤户在 PC 或⼿机横屏的时候可以完整看到地图界⾯。120 倒不重要,不⽤解释。
5.2、添加热点
从结构上来看地图所在场景类似于⽹站的⾸⻚,⾸⻚可以通往各个⻚⾯,每个⻚⾯也需要能够顺利地回到⾸⻚。所以添加热点这部分⼯作共有两部分。
⼀部分是需要在地图上,逐个链接⾄各个场景。
另⼀部分则是,在每个场景内同样设置链接,确保能够回到地图的场景。
5.3、场景顺序调整
前⾯提到,地图的作⽤类似于⽹站的⾸⻚,如果⽤户第⼀次打开作品时展示的是地图场景,效果肯定会更好。
所以建议把地图场景调整到最前⽅,以获得最佳的效果。
六、相关分享
此次全景地图的探索⼤致就是这些,以上全部内容只是『合肥城中村』全景作品创作过程中的⼀些尝试⽽已,并没有⽐较深⼊的研究,仅供⼤家参考。献丑了!
6.1、相关⼯具
Krpano:⼀款强⼤的全景图漫游制作引擎
Photoshop:不⽤解释,你懂的
720云:专业的全景平台https://720yun.com
6.2、相关链接
拍摄计划表
合肥城中村作品
安徽池州VR全景地图




